Đề tài - Phát triển ứng dụng web cho hệ thống bán hàng online
đề tài phát triển ứng dụng web, phân tích thiết kế ứng dụng web, đề tài phân tích thiết kế, phát triển ứng dụng web, tiểu luận phát triển ứng dụng web
Phần 1: Phân tích yêu cầu sử dụng, xác định các yêu cầu chức năng và phi chức năng
Phân tích yêu cầu sử dụng
Trang web được xây dựng nhằm giúp người dùng có thể truy cập vào để xem các sản phẩm của shop, đồng thời người truy cập vào web có thể đặt sản phẩm của shop trực tuyến mà không cần tài khoản để đăng nhập. Website cho phép nhân viên quản lý hệ thống thông qua 1 tài khoản đã được cấp quyền, người nhân viên có thể tra cứu sản phẩm cũng như người dùng, đồng thời cũng có thể quản lí hay điều chỉnh thông tin hàng hoá và phân loại hàng hoá theo từng loại sản phẩm, giá cả.
 |
| Đề tài phát triển ứng dụng web cho hệ thống bán hàng online |
Website cho phép bên bán và khách hàng lưu lại các lịch sử giao dịch giúp cho tính minh bạch của hàng hoá rõ ràng hơn. Hơn nữa còn cho phép khách hàng đánh giá sản phẩm...
Yêu cầu nghiệp vụ
Sơ đồ nghiệp vụ
 |
| Sơ đồ nghiệp vụ |
Các yêu cầu nghiệp vụ
Bước 1: Tạo sản phẩm
- Bên bán tạo sản phẩm muốn bán
- Có thể thêm các ưu đãi cũng như giảm giá
Bước 2: Khách hàng mua hàng
- Khách hàng thêm sản phẩm vào giỏ hàng
- Xác nhận phương thức thanh toán, địa chỉ nhận hàng
- Xác nhận đặt mua sản phẩm
Bước 3: Duyệt sản phẩm
- Xác nhận hàng tồn kho
- Duyệt sản phẩm
- Xác nhận lên đơn hàng
Bước 4: Liên hệ bên vận chuyển
- Bên bán liên hệ bên vận chuyển và tiến hành giao sản phẩm
Bước 5: Bên vận chuyển duyệt
- Bên vận chuyển duyệt sản phẩm cần giao
- Lên lịch giao sản phẩm và thông báo cho khách hàng
Bước 6: Nhận hàng
- Khách hàng nhận hàng theo lịch đã hẹn
- Thanh toán theo phương thức đã chọn trước
- Xác nhận đơn hàng đã giao
- Đánh giá sản phẩm
Bước 7: Nhân viên lưu các phản hồi
- Tên khách hàng
- Tên sản phẩm
- Ngày đánh giá
- Nội dung đánh giá
Yêu cầu chức năng
Các tác nhân hệ thống
- Khách hàng: Là người có nhu cầu mua sắm trực tuyến
- Nhân viên chăm sóc khách hàng: Là người tiếp thu đánh giá từ khách hàng,quản lý sản phẩm,lập báo cáo tổng kết hay đăng bài quảng cáo sản phầm.
- Nhân viên vận chuyển: Là người xác nhận đơn hàng đã được phê duyệt và giao hàng.
- Nhân viên quản trị hệ thống: Là người quản lý thông tin sản phẩm, xác nhận thông tin từ khách hàng, thực hiện lên lịch hẹn và liên hệ với bên vận chuyển khi đơn hàng đã được khách hàng chốt, mua.
Yêu cầu về chức năng của hệ thống
- Quản lý hàng hoá: Cho phép nhân viên chăm sóc khách hàng, Nhân viên quản trị hệ thống quản lý được thông tin sản phẩm và thêm, sửa, xoá sản phẩm.
- Báo cáo bán hàng: Cho phép nhân viên chăm sóc khách hàng quản lý thông tin hoá đơn bán hàng.
- Chọn hàng và cho vào rổ hàng (mua hàng): Cho phép khách hàng thêm sản phẩm với số lượng mong muốn vào giỏ hàng.
- Giỏ hàng: Cho phép khách hàng quản lý rổ hàng cá nhân và tiến hành xác nhận thanh toán
- Thanh toán: Cho phép Khách hàng lựa chon các phương thức thanh toán khác nhau (thanh toán bằng thẻ, thanh toán tại nhà,…) và đặt hàng.
- Quản lý đơn hàng: Cho phép nhân viên quản trị hệ thống xác nhận đơn hàng, quản lý thông tin đơn hàng qua google sheet và liên hệ bên vận chuyển.
- Giao hàng: Cho phép nhân viên vận chuyển xác nhận đơn hàng và thông báo cho khách hàng.
Yêu cầu về phi chức năng của hệ thống
Yêu cầu hệ thống
- Hệ thống hoạt động trên tất cả các hệ điều hành
- Hệ thống tương thích với tất cả thiết bị
 |
| Hệ thống tương thích với tất cả thiết bị |
Yêu cầu về hiệu suất
- Hệ thống sẽ thực hiện các chức năng trong 2 giây hoặc ít hơn
- Hoạt động trơn tru, ổn định
Yêu cầu về bảo mật
- Chỉ có quản trị viên và nhân viên mới có quyền thay đổi, chỉnh sửa thông tin đơn hàng đã được đặt mua
- Bảo mật thông tin khách hàng tuyệt đối
- Chỉ có quản trị viên và nhân viên chăm sóc khách hàng mới có quyền chỉnh sửa thông tin sản phẩm
Yêu cầu về giao diện và văn hoá và chính trị
- Hệ thống thiết kế cho người dùng biết sử dụng tiếng việt, không có yêu cầu gì về văn hoá và chính trị
- Thiết kế hợp lí, bắt mắt và thân thiện với người dùng
Phần 2: Xây dựng mô hình chức năng
Biểu đồ THSD cho chức năng giỏ hàng
 |
| Biểu đồ THSD cho chức năng giỏ hàng |
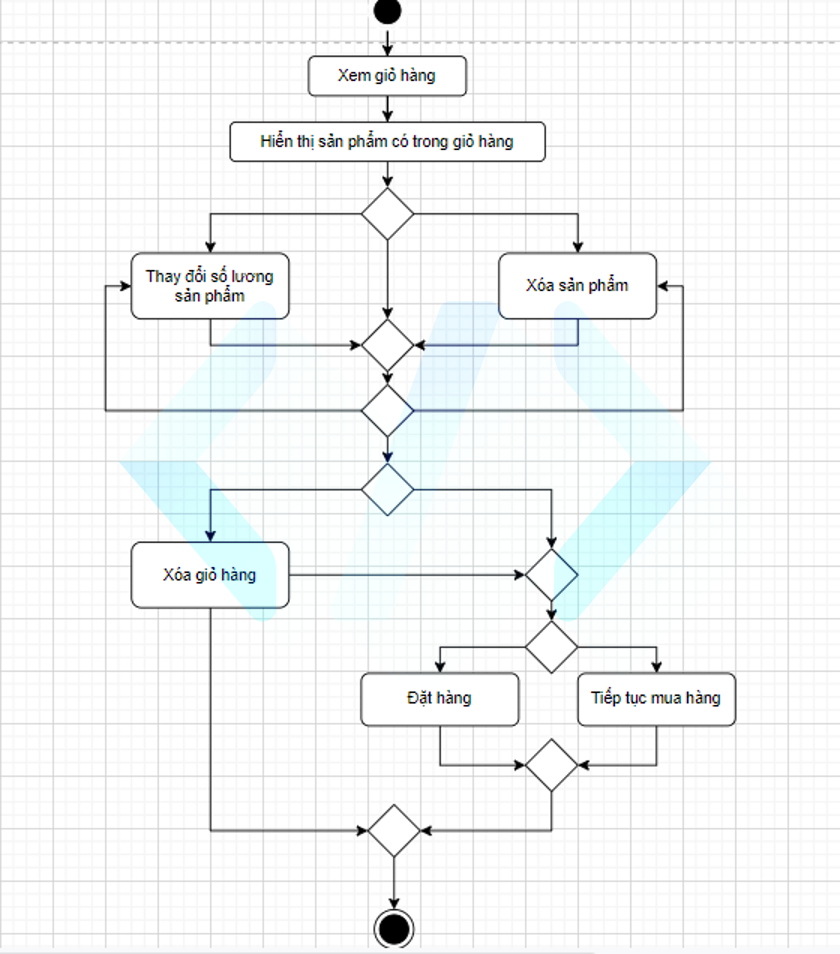
Biểu đồ hoạt động cho THSD giỏ hàng
 |
| Biểu đồ hoạt động cho THSD giỏ hàng |
Biểu đồ THSD cho chức năng đặt hàng
 |
| Biểu đồ THSD cho chức năng đặt hàng |
Biểu đồ hoạt động cho THSD
 |
| Biểu đồ hoạt động cho THSD |
Phần 3: Xây dựng mô hình cấu trúc
Mô hình cấu trúc cho chức năng giỏ hàng
 |
| Mô hình cấu trúc cho chức năng giỏ hàng |
Mô hình cấu trúc cho chức đặt hàng
 |
| Mô hình cấu trúc cho chức đặt hàng |
Phần 4: Xây dựng mô hình hành vi
Biểu đồ tuần tự cho THSD giỏ hàng
 |
| Biểu đồ tuần tự cho THSD giỏ hàng |
Biểu đồ tuần tự cho THSD đặt hàng
 |
| Biểu đồ tuần tự cho THSD đặt hàng |
Phần 5: Thiết kế mô hình dữ liệu quan hệ đối tượng
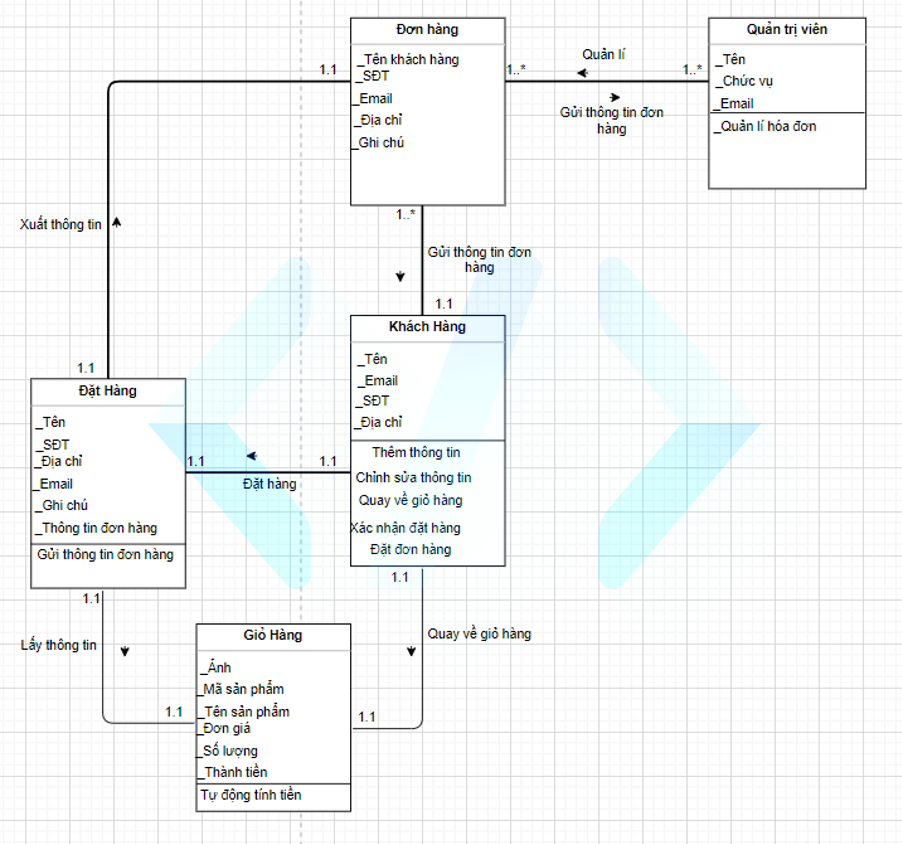
Mô hình tổng thể dữ liệu quan hệ đối tượng chức năng giỏ hàng
 |
| Mô hình tổng thể dữ liệu quan hệ đối tượng chức năng giỏ hàng |
Mô hình tổng thể dữ liệu quan hệ đối tượng chức năng đặt hàng
 |
| Mô hình tổng thể dữ liệu quan hệ đối tượng chức năng đặt hàng |
Phần 6: Thiết kế giao diện người máy cho chức năng giỏ hàng và đặt hàng
Chức năng giỏ hàng
Mô tả: Chức năng giỏ hàng sử dụng cache trình duyệt để lưu toàn bộ sản phẩm khác hàng đã thêm vào giỏ trước đó
 |
| Chức năng giỏ hàng |
Chức năng đặt hàng
Đặt hàng
Mô tả: Khách hàng sử dụng biểu mẫu của hệ thống điền những thông tin bắt buộc để hoàn tất quá trình đặt hàng
 |
| Nhập thông tin địa chỉ để đặt hàng |
Xác nhận đơn hàng
Mô tả: Sau khi đặt hàng, hệ thống sẽ gửi một email tự động xác nhận đơn hàng cho khác hàng
 |
| Email xác nhận đơn đặt hàng |
Phần 7: Thử nghiệm xây dựng 1 ứng dụng web theo phân tích thiết kế
Dựa theo các phân tích thiết kế trên xây dựng một ứng dụng web cho hệ thống bán hàng online. Trang web cho phép người dùng đặt hàng trực tuyến, tiết kiệm thời gian mua sắm,...
Giới thiệu về giao diện web
Giao diện được convert từ nền tảng WordPress sang Blogger, loại bỏ một số plugin không cần thiết. Cài đặt bằng duy nhất một file .xml
Dưới đây là cấu trúc file .xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề trang web</title>
<!-- Bắt đầu viết CSS cho web -->
<b:skin>
<![CDATA[
/* Chèn CSS vào đây */
]]>
</b:skin>
<!-- Kết thúc CSS -->
</head>
<!-- Bắt đầu phần hiển thị trên web -->
<body>
<!-- Thêm nội dung trang web của bạn vào đây! -->
</body>
<!-- Kết thúc phần hiển thị trên web -->
</html>
Một số tính năng nổi bật
Đặt hàng không cần đăng nhập hoặc tạo tài khoản
Để rút ngắn thời gian mua hàng hệ thống cho phép người dùng đặt hàng mà không cần đăng nhập. Để làm được điều này phải dùng đến Google form. Công cụ này giúp người dùng lưu trữ thông tin từ các cuộc khảo sát, giúp nghiên cứu/đánh giá số liệu một cách dễ dàng và thuận tiện.
Tuy nhiên, việc sử dụng Google form để đặt hàng sẽ gây bất tiện vì khác hàng sẽ phải chuyển hướng đến link Google form để đặt hàng. Để khắc phục điều này, bọn mình đã tạo một form trực tiếp trên hệ thống sau đó đẩy dữ liệu người dùng nhập vào lên google form
Các bước thực hiện đẩy dữ liệu lên google form
- Bước 1: Lấy ID chứa dữ liệu nhập vào của Google form bằng cách view-source
var FB_PUBLIC_LOAD_DATA_ = [null, [null, [
[679137993, "Họ và tên", null, 1, [
[2016525067, null, 0]
]],
[253820477, "Số điện thoại", null, 1, [
[1493999487, null, 0]
]],
[642142200, "Email", null, 1, [
[247933723, null, 0]
]],
[1129428543, "Địa chỉ", null, 1, [
[1573110796, null, 0]
]],
[601838141, "Ghi chú", nulll, 1, [
[340809387, null, 0]
]],
[2130977281, "Sản phẩm", null, 1, [
[828272976, null, 0]
]]
]
<form action="https://docs.google.com/forms/d/e/AAAAAABBBBBBCCCCCC/formResponse?embedded=true" class="blockform" id="form_dathang" method="POST" onsubmit="return emptycart()" style="display: block;" target="hidden_iframe">
<div class="row">
<label>Thông tin người mua hàng</label>
<br/>
<div class="col-sm-6">
<input aria-required="true" name="entry.2016525067" placeholder="Họ và tên" required="" title="" type="text" value=""/>
</div>
<div class="col-sm-6">
<input aria-required="true" name="entry.1493999487" placeholder="Số điện thoại" required="" title="" type="text" value=""/>
</div>
<div class="col-sm-12">
<input aria-required="true" name="entry.247933723" placeholder="Email" required="" title="" type="text" value=""/>
</div>
<div class="col-sm-12">
<input aria-required="true" name="entry.1573110796" placeholder="Địa chỉ nhận hàng" required="" title="" type="text" value=""/>
</div>
<div class="col-sm-12">
<input aria-required="true" name="entry.340809387" placeholder="Ghi chú" required="" title="" type="text" value="" />
</div>
<label>Thông tin đơn hàng</label>
<br/>
<div class="col-sm-12">
<textarea id="layidthongtinsanpham" name="entry.828272976" readonly="true" rows="4"></textarea>
</div>
<div class="col-sm-12">
<input class="input-checkbox" id="okdathang" name="okdathang" required="" type="checkbox" value="false"/>
<label class="checkbox__label">Chấp nhận đồng ý đặt hàng</label>
</div>
<div class="col-sm-12">
<a class="previous-link" href="/p/cart.html"><i aria-hidden="true" class="fa fa-angle-left fa-lg"></i>Quay về giỏ hàng</a>
<input class="btn-primary btn-checkout" name="submit" type="submit" value="Đặt đơn hàng" /></div>
</div>
<div class="simpleCart_items" id="angiohang"></div>
</form>
Quản lý dữ liệu
Dữ liệu bao gồm: Họ và tên, số điện thoại, email, địa chỉ, ghi chú, sản phẩm.
Để quản lý dữ liệu này bọn mình sử dụng Google Sheet (là một chương trình bảng tính được bao gồm như một phần của bộ phần mềm văn phòng dựa trên web miễn phí được cung cấp bởi Google). Dự liệu được cập nhật tức thì khi có khách đặt hàng.
Các bước thực hiện đẩy dữ liệu vào Google Sheet
- Bước 1: Liên kết Google Form với Google Sheet
- Bước 2: Chia sẻ quyền truy cập cho nhân viên quản lý
Xác nhận đơn đặt hàng
Email xác nhận đơn đặt hàng gửi về cho khách hàng sau khi đặt hàng thanh công! Để làm được điều này bọn mình sử dụng Apps Script của Google
Các bước thực hiện gửi email xác nhận tự động
- Bước 1: Truy cập Google Sheet trang quản lý dữ liệu đặt hàng
- Bước 2: Chọn công cụ ➤ Trình trình sửa tệp lệnh (script.google.com)
- Bước 3: Viết chương trình gửi email xác nhận đơn đặt hàng
function guiEmail(e) {
// Truyền vào biến e để lấy giá trị từ biểu mẫu
// Lấy giá trị của cột số 0 lưu vào biến time
var time = e.values[0];
// Lấy giá trị của cột số 1 lưu vào biến name
var name = e.values[1];
// Lấy giá trị của cột số 2 lưu vào biến tel
var phone = e.values[2];
// Lấy giá trị của cột số 3 lưu vào biến email
var email = e.values[3];
// Lấy giá trị của cột số 4 lưu vào biến email
var address = e.values[4];
// Lấy giá trị của cột số 5 lưu vào biến note
var note = e.values[5];
// Lấy giá trị của cột số 6 lưu vào biến product
var product = e.values[6];
// Tiêu đề email
var subject = '[Adele Perfume ™] Xác Nhận Đơn Đặt Hàng';
// Nội dung email
var body = 'Xin chào ' + name + '!<br /><br />';
body = body + 'Lời đầu tiên, Adele Perfume xin gửi lời cảm ơn chân thành và sâu sắc nhất đến quý khách hàng đã tin tưởng và lựa chọn sản phẩm của chúng tôi. Sự tin tưởng của quý vị đã góp phần lớn quyết định sự phát triển và thành công của Adele Perfume trong thời gian qua. <br /><br />';
body = body + 'Dưới đây là thông tin sản phẩm của quý khách hàng: <br /><br />';
body = body + '- Thời gian đặt hàng: ' + time + '<br />';
body = body + '- Họ và tên: ' + name + '<br />';
body = body + '- Số điện thoại: ' + phone + '<br />';
body = body + '- Email: ' + email + '<br />';
body = body + '- Địa chỉ: ' + address + '<br />';
body = body + '- Ghi chú: ' + note + '<br />';
body = body + '- Sản phẩm: ' + product + '<br />';
body = body + '- Thời gian nhận hàng: Dự kiến 2-3 ngày kể từ khi đặt hàng<br /><br />';
body = body + 'Thời gian giao hàng thông thường là từ 8h00 sáng đến 18h00 chiều hàng ngày. Tuy nhiên khách hàng có thể nhận được hàng ngoài khung giờ này, tùy thuộc vào lịch làm việc của người giao hàng (shipper) hoặc thỏa thuận nhận hàng giữa khách hàng và shipper (nếu có).<br /><br />';
body = body + 'Quý khách vui lòng kiểm tra thông tin đơn hàng, nếu có sai xót hãy phản hồi lại email này !<br /><br />';
body = body + 'Trân trọng! <br />';
body = body + '------------------------------<br />';
body = body + '© Adele Perfume ™ - Nước Hoa Pháp Chính Hãng<br />';
body = body + 'Hotline: 0979 783 197 - 0981 859 688<br />';
body = body + 'Email: [email protected]<br />';
body = body + 'Website: https://www.nuochoaphapcaocap.com/<br />';
MailApp.sendEmail({
to: email,
subject: subject,
htmlBody: body
});
}
Đánh giá sản phẩm
Cải tiến chất lượng sản phẩm
Chất lượng sản phẩm là điều mà khách hàng cảm nhận được khi đã sử dụng. Nó mang tính chủ quan, phụ thuộc vào sự đánh giá, mức độ hài lòng của khách hàng. Mỗi khách hàng sẽ có sự đánh giá về chất lượng sản phẩm khác nhau. Dựa vào những đánh giá đó bạn sẽ có cái nhìn toàn diện và khách quan về sản phẩm. Từ đó, sẽ có những thay đổi cải thiện sản phẩm tốt hơn
Xây dựng niềm tin của khách hàng
Những sản phẩm có đánh giá tốt và xếp hạng cao sẽ giúp khách hàng có thêm sự tin tưởng để mua hàng. Nếu sản phẩm thật sự chất lượng, không cần bạn yêu cầu, người mua sẽ chủ động đưa ra những nhận xét tốt về sản phẩm. Càng nhiều người phản hồi, số lượng người tiếp cận, vào cửa hàng của bạn càng đông. Từ đó, tạo niềm tin cho khách hàng về sản phẩm của cửa hàng thúc đẩy tỷ lệ chốt sale thành công, đưa khách hàng đến quyết định mua hàng nhanh chóng.
Phát triển hệ thống quản lý
Ngoài những đánh giá về chất lượng sản phẩm, khách hàng còn nhận xét tổng thể về cửa hàng như thái độ của nhân viên, cách thức vận chuyển… giúp bạn dễ dàng điều chỉnh, quản lý và thúc đẩy nhân viên giúp cải thiện chất lượng của cửa hàng.
Các bước thực hiện thêm đánh giá sản phẩm
Vì hệ thống cho phép khác hàng đặt hàng mà không cần đăng nhập hoặc tạo tài khoản nên việc đánh giá sản phẩm phải sử dụng Plugin của bên thứ 3. Cụ thể, ở đây bọn mình sử dụng Plugin bình luận của Facebook
Với Plugin bình luận của Facebook, khách truy cập dễ dàng thảo luận về nội dung của bạn. Cải thiện lượt tương tác, tăng thời gian truy cập trang web và kiểm duyệt cuộc trò chuyện liền mạch bằng một công cụ đơn giản.
- Bước 1: Chọn ID ứng dụng và ngôn ngữ
- Bước 2: Chèn JavaScript SDK vào hệ thống, cụ thể là trước thẻ đóng </head>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v11.0&appId=99999999999999999999&autoLogAppEvents=1" nonce="X9UkqOmF"></script>
<div class="fb-comments" data-href="" data-width="" data-numposts="5"></div>
<!-- Thêm một người kiểm duyệt, -->
<meta content='{YOUR_FACEBOOK_USER_ID}' property='fb:admins'/>
<!-- Để thêm nhiều người kiểm duyệt, -->
<meta content='{YOUR_FACEBOOK_USER_ID_1}' property='fb:admins'/>
<meta content='{YOUR_FACEBOOK_USER_ID_2}' property='fb:admins'/>
<meta content='{YOUR_FACEBOOK_USER_ID_3}' property='fb:admins'/>
<!-- Thêm ID ứng dụng đã tạo -->
<meta content='{YOUR_APP_ID}' property='fb:app_id'/>
Hệ thống bán hàng online
Dưới đây là ứng dụng web cho hệ thống bán hàng online được xây dựng dựa theo phân tích thiết kế trên!
Nhóm sinh viên thực hiện
Đề tài phát triển ứng dụng web cho hệ thống bán hàng online được thực hiện bởi nhóm sinh viên trường Đại học Thăng Long
| STT | Mã sinh viên | Họ và tên | Công việc |
|---|---|---|---|
| 1 | A31779 | Nguyễn Quốc Hiếu | Phần 1 & 2 |
| 2 | A35200 | Trần Phạm Nam Khánh | Phần 3 & 4 |
| 3 | A35786 | Nguyễn Thu Hường | Phần 5 & 6 |
| 4 | A35981 | Nguỵ Thị Ngọc Oanh | Phần 5 & 6 |
| 5 | A36000 | Lê Anh Đức | Phần 7 & viết bài thuyết trình |
| 6 | A36498 | Chu Ngọc Khánh | Tham gia và chỉnh sửa các phần từ 1 - 6 & viết tiểu luận |
Lời kết
Trên đây là đề tài phát triển ứng dụng web cho hệ thống bán hàng online của môn Phân tích thiết kế hướng đối tượng. Đề tài được thực hiển bởi nhóm 6 sinh viên trường Đại học Thăng Long. Nếu có bất cứ thắc mắc hay khiếu nại về bản quyền hãy comment ngay phía dưới cho chúng mình biết nhé. Chúc các bạn có một ngày học tập, làm việc thật hiệu quả. Xin chào và hẹn gặp lại!
Copyright © Sinh Viên Thăng Long


8 comments
https://www.quanglinhblog.xyz/
Quang Linh Blog