Hướng dẫn lấy token Facebook an toàn và đơn giản nhất
Token Facebook thường được sử dụng để cấp quyền truy cập tạm thời cho các ứng dụng mà bạn đăng nhập bằng tài khoản Facebook, thực hiện các tương tác như like, share, comment... Vậy làm thế nào để có thể lấy token một cách an toàn mà không sợ bị lộ? Hãy xem ngay bài viết này để biết Code Pro đã lấy token Facebook như thế nào nhé!
 |
| Hướng dẫn lấy token Facebook an toàn và đơn giản nhất |
Các bước lấy token Facebook
Bước 1: Tạo dấu trang (bookmark)
Truy cập vào một trình duyệt bật kỳ
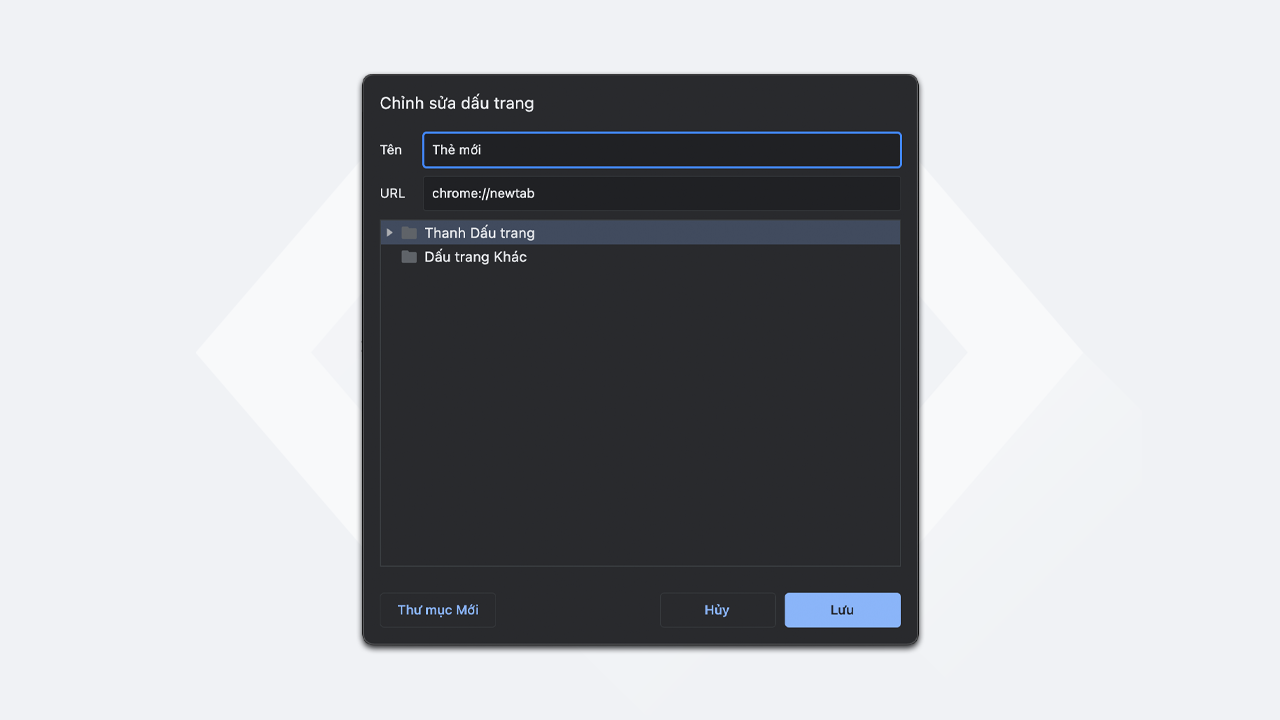
Trên thanh dấu trang click chuột phải để tạo một dấu trang mới, kết quả sẽ được như hình dưới đây:
 |
| Tạo dấu trang (bookmark) |
Bước 2: Đặt tên cho dấu trang
Bước 3: Copy toàn bộ code dưới đây là dán vào phần URL
javascript: (function() {
if (window.location.host === "m.facebook.com") {
console.log("Vui lòng chờ...");
fetch("https://m.facebook.com/composer/ocelot/async_loader/?publisher=feed")
.then((response) => response.text())
.then((text) => {
if ("<" == text[0]) {
alert("Vui lòng đăng nhập để tiếp tục");
} else {
const data = {
token: /(?<=accessToken\\":\\")(.*?)(?=\\")/.exec(text)[0],
fb_dtsg: /(?<=fb_dtsg\\" value=\\")(.*?)(?=\\")/.exec(text)[0],
id: /(?<=USER_ID\\":\\").*?(?=\\",\\")/gm.exec(text)[0],
};
console.log(data);
window.prompt("Token:", data.token);
}
});
} else {
alert("Vui lòng truy cập m.facebook.com để tiếp tục!");
window.open("https://m.facebook.com");
}
})();
Bước 4: Lưu lại!
 |
| Lưu dấu trang |
Bước 5: Truy cập: https://m.facebook.com/
Bước 6: Bấm vào dấu trang vừa tạo để lấy token!
 |
| Get token thành công |
Bước 7: Sao chép token là xong! → Ok
Như vậy, từ giờ muốn lấy token bạn chỉ cần truy cập m.facebook.com và bấm vào dấu trang!
Lời kết
Trên đây là bộ code và hướng dẫn lấy token Facebook an toàn và đơn giản nhất. Chúc các bạn thành công và có một ngày làm việc thật hiệu quả. Xin chào và hẹn gặp lại!
Copyright © Code Pro


4 comments