Redux: Hướng dẫn cơ bản cho người mới bắt đầu
Chào các bạn, đã lâu không gặp nhau trên đây đúng không? Gần đây, mình đã tham gia vào một dự án nhỏ cùng một người bạn và học được một chút về công nghệ Redux. Hôm nay mình rảnh rỗi nên muốn chia sẻ lại với các bạn để cùng nhau tiến bộ hơn. Cảm ơn các bạn đã đọc và ủng hộ! 😊
 |
| Redux: Hướng dẫn cơ bản cho người mới bắt đầu |
Redux là gì?
Redux là một thư viện quản lý trạng thái của ứng dụng JavaScript. Nó cung cấp một cách dễ dàng để quản lý trạng thái của ứng dụng của bạn và giữ cho mã của bạn dễ dàng hiểu và dễ bảo trì. Trong bài viết này, chúng ta sẽ tìm hiểu về Redux và cách sử dụng nó trong ứng dụng của bạn.
Redux hoạt động trên cơ sở một nguyên tắc đơn giản: trạng thái của toàn bộ ứng dụng được lưu trữ trong một đối tượng duy nhất, gọi là "store". Khi trạng thái thay đổi, Redux sẽ thông báo cho các phần của ứng dụng cần cập nhật, giúp chúng cập nhật trạng thái của chúng một cách nhất quán.
Các khái niệm chính
 |
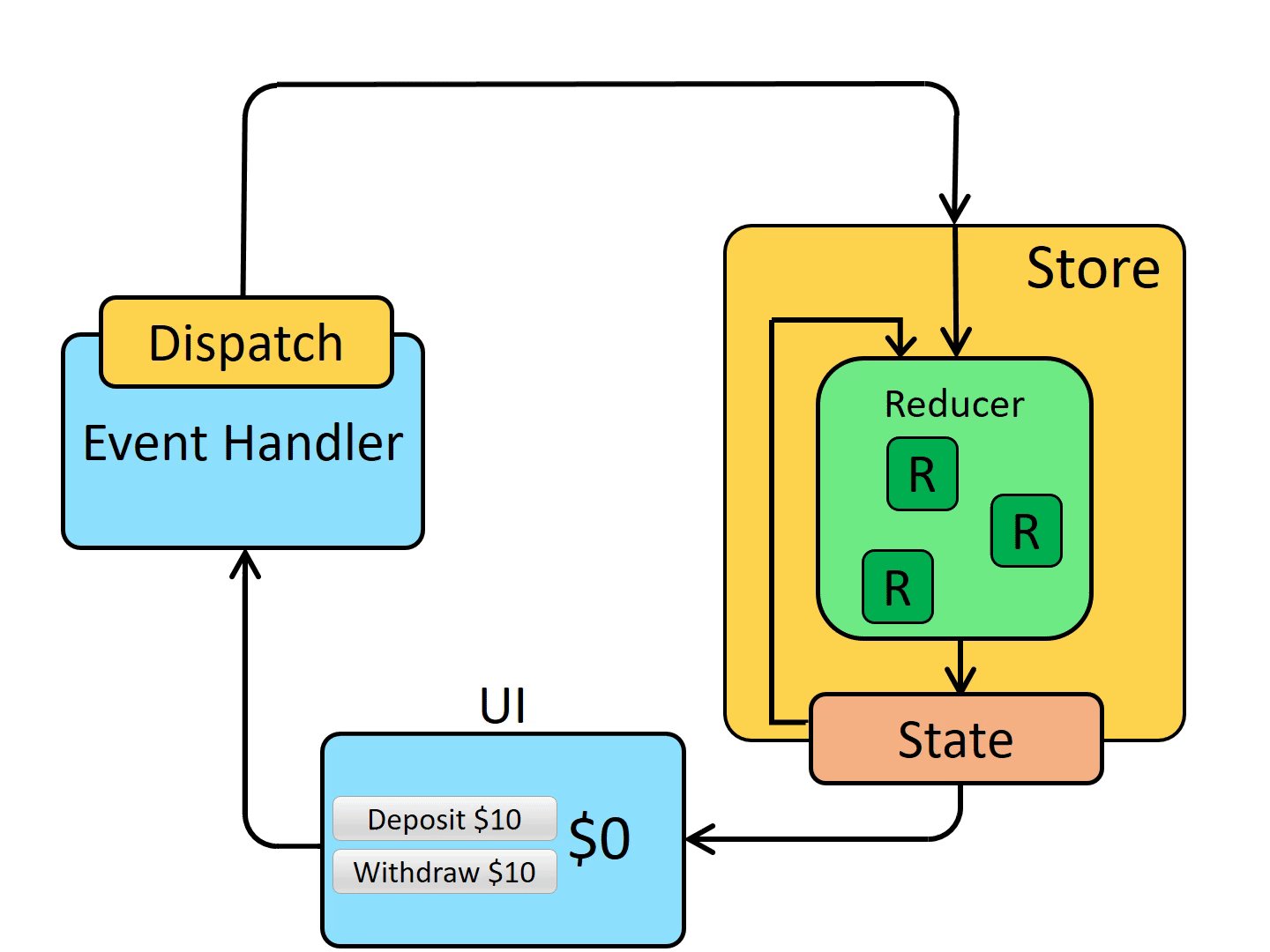
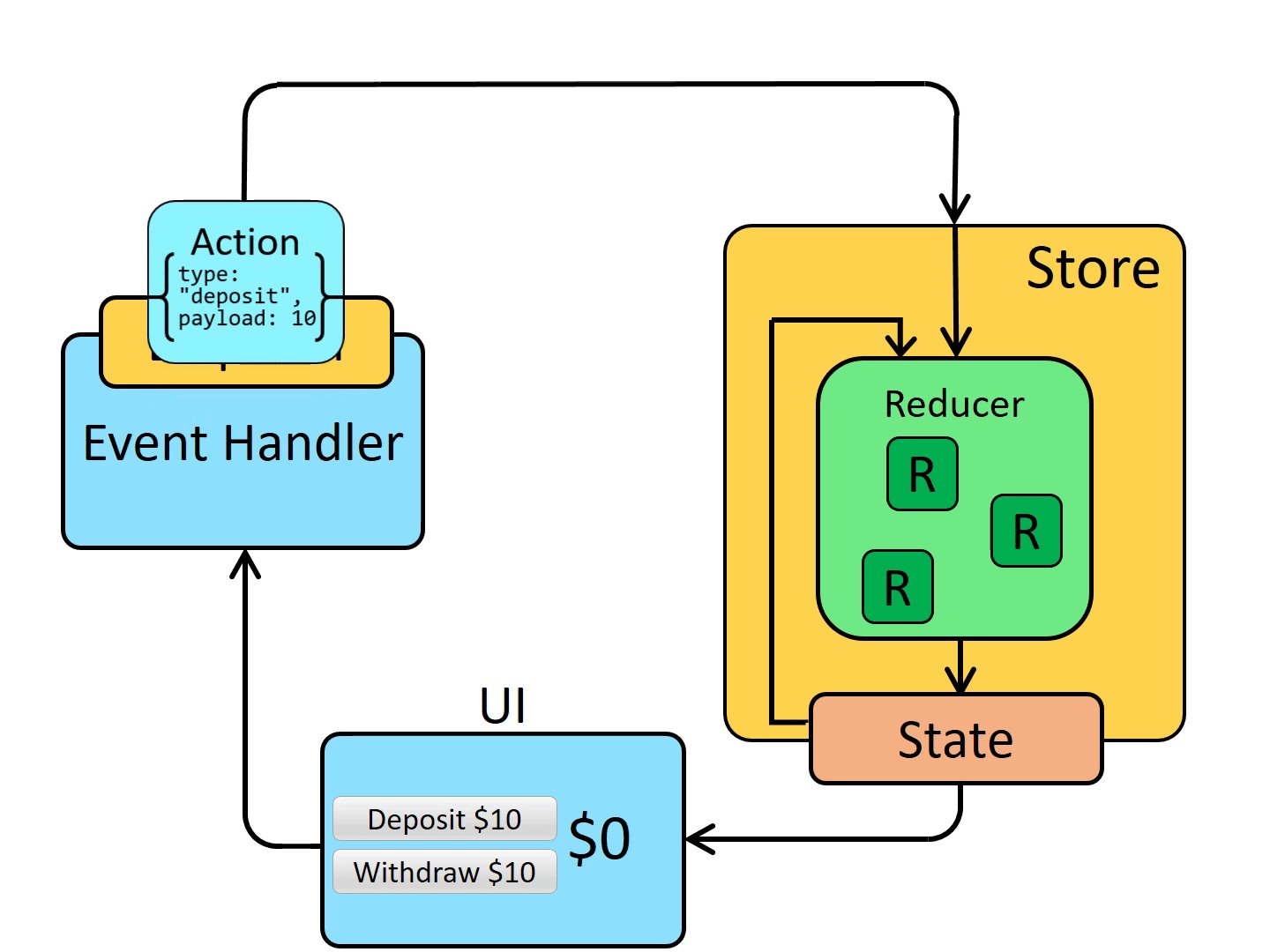
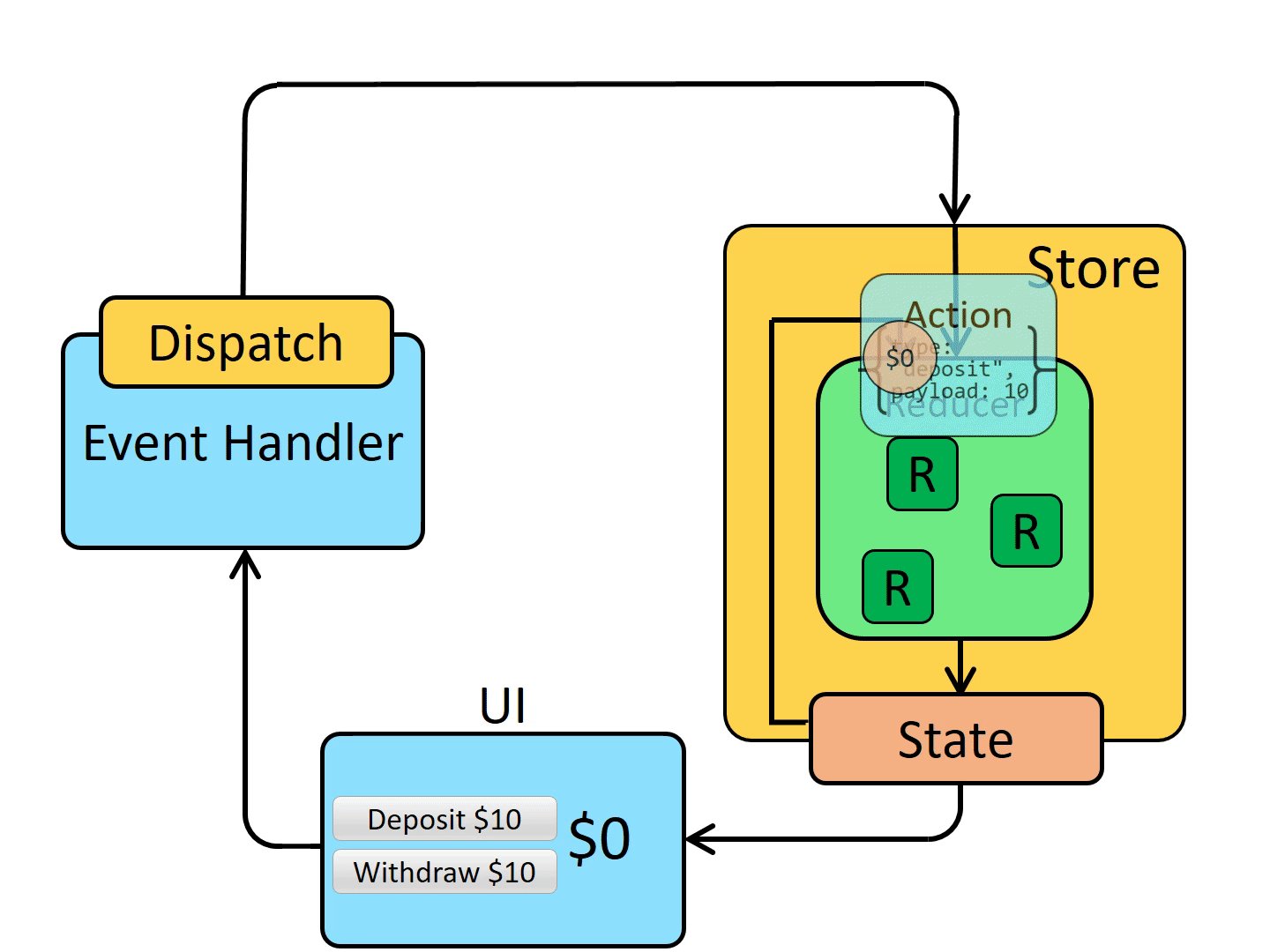
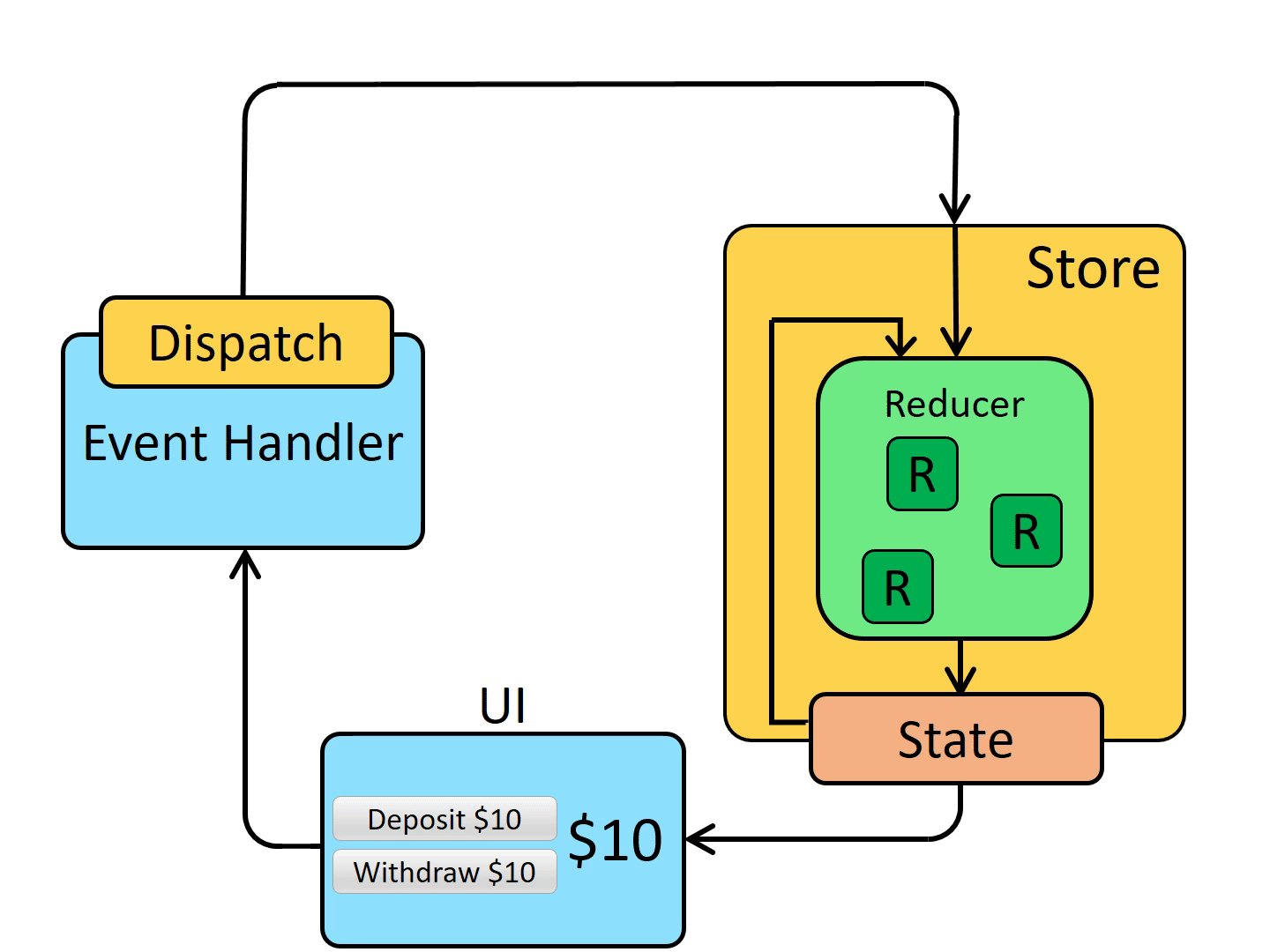
| Redux data flow diagram |
Actions: Là các sự kiện mà ứng dụng của bạn có thể phản ứng. Actions được gửi từ ứng dụng của bạn đến store bằng cách sử dụng một phương thức gọi là "dispatch".
Reducers: Là các hàm xử lý các actions và trả về một trạng thái mới của ứng dụng. Reducers không thay đổi trực tiếp trạng thái hiện tại, mà thay vào đó tạo ra một bản sao mới của trạng thái.
Store: Là nơi lưu trữ trạng thái của toàn bộ ứng dụng.
Cài đặt Redux
Để bắt đầu sử dụng Redux trong ứng dụng của bạn, bạn cần cài đặt các gói Redux bằng npm hoặc yarn:
npm install redux
Hoặc
yarn add redux
Hoặc có thể sử dụng trực tiếp CDN
https://cdn.skypack.dev/redux
Ví dụ minh hoạ
Giả sử chúng ta muốn tạo ra một ứng dụng đơn giản thực hiện việc nạp/rút tiền và hiển thị số dư. Dưới đây là cách chúng ta có thể thực hiện điều đó bằng Redux:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Redux Example</title>
</head>
<body>
<h1 id="output"></h1>
<button id="deposit">Deposit $10</button>
<button id="withdraw">Withdraw $10</button>
<script type="module" src="./script.js"></script>
</body>
</html>
import { createStore } from 'https://cdn.skypack.dev/redux';
const initState = 0
// Reducer
function bankReducer(state = initState, action) {
switch (action.type) {
case 'DEPOSIT':
return state + action.payload;
case 'WITHDRAW':
return state - action.payload;
default:
return state
}
}
// Store
const store = window.store = createStore(bankReducer);
// Actions
function actionDeposit(payload) {
return {
type: 'DEPOSIT',
payload
}
}
function actionWithdraw(payload) {
return {
type: 'WITHDRAW',
payload
}
}
// DOM events
const deposit = document.querySelector('#deposit');
const withdraw = document.querySelector('#withdraw');
// Event handler
deposit.onclick = function() {
store.dispatch(actionDeposit(10))
}
withdraw.onclick = function() {
store.dispatch(actionWithdraw(10))
}
// Listener
store.subscribe(() => {
render();
})
// Render
function render() {
const output = document.querySelector("#output");
output.innerHTML = '$' + store.getState();
}
render();
HTML Markup:
- Một trang HTML cơ bản với hai nút "Deposit $10" và "Withdraw $10".
- Một phần tử
<h1>với id là "output" để hiển thị số tiền trong tài khoản.
Script Import:
- Sử dụng module
<script type="module">để import filescript.jschứa mã JavaScript.
Redux Setup:
- Sử dụng hàm createStore từ thư viện Redux để tạo ra một Redux store. Store này sẽ giữ trạng thái của ứng dụng.
Reducer:
- Một hàm reducer (bankReducer) được định nghĩa để xử lý các hành động (actions) trên trạng thái của ứng dụng. Trong trường hợp này, reducer quản lý các hành động "DEPOSIT" và "WITHDRAW" để thay đổi số tiền trong tài khoản.
Actions:
- Hai hàm (actionDeposit và actionWithdraw) được định nghĩa để tạo ra các action tương ứng với việc nạp tiền và rút tiền từ tài khoản.
DOM Events:
- Hai biến (deposit và withdraw) được sử dụng để lắng nghe sự kiện click trên nút "Deposit" và "Withdraw".
Event Handlers:
- Hai hàm xử lý sự kiện click của nút "Deposit" và "Withdraw". Khi người dùng click vào một trong hai nút này, hàm tương ứng sẽ dispatch một action tới Redux store.
Store Subscription:
- Sử dụng phương thức subscribe của store để đăng ký một hàm callback, được gọi mỗi khi trạng thái trong store thay đổi.
Render Function:
- Một hàm render được định nghĩa để cập nhật giao diện người dùng dựa trên trạng thái hiện tại của ứng dụng. Trong trường hợp này, nó cập nhật số tiền hiển thị trên trang.
Cuối cùng, sau khi tất cả các phần tử và hàm được định nghĩa, chương trình gọi hàm render() để hiển thị trạng thái ban đầu của ứng dụng và kết nối các sự kiện DOM với hàm xử lý tương ứng.
Kết luận
Redux là một công cụ mạnh mẽ giúp quản lý trạng thái của ứng dụng JavaScript của bạn một cách dễ dàng và nhất quán. Bằng cách sử dụng các khái niệm cơ bản như actions, reducers và store, bạn có thể xây dựng ứng dụng phức tạp mà không cần phải lo lắng về việc quản lý trạng thái.
Nếu bạn muốn tìm hiểu thêm về Redux, bạn có thể xem tài liệu chính thức của Redux hoặc tham khảo các tài nguyên trực tuyến khác. Chúc bạn may mắn với việc sử dụng Redux trong các dự án của bạn!
Theo: Anh Duc Le


Join the conversation