Cách tổ chức cấu trúc thư mục nâng cao cho dự án ReactJS
Một cấu trúc thư mục hợp lý không chỉ giúp quản lý dự án hiệu quả mà còn tạo tiền đề cho việc mở rộng và bảo trì dễ dàng hơn. Dưới đây là cách tổ chức thư mục chuyên nghiệp, áp dụng các nguyên tắc thực tiễn tốt nhất để phát triển ứng dụng ReactJS quy mô lớn. Hãy cùng Code Pro khám phá ngay thôi!

|
| Cách tổ chức cấu trúc thư mục nâng cao cho dự án ReactJS |
Vì sao cần cấu trúc thư mục khoa học?
Cấu trúc thư mục không chỉ giúp bạn tổ chức mã nguồn một cách rõ ràng mà còn tăng khả năng mở rộng và làm việc nhóm hiệu quả. Với ReactJS, việc chia nhỏ thư mục theo chức năng và nhiệm vụ cụ thể là cách tiếp cận tối ưu cho các dự án từ nhỏ đến lớn.

|
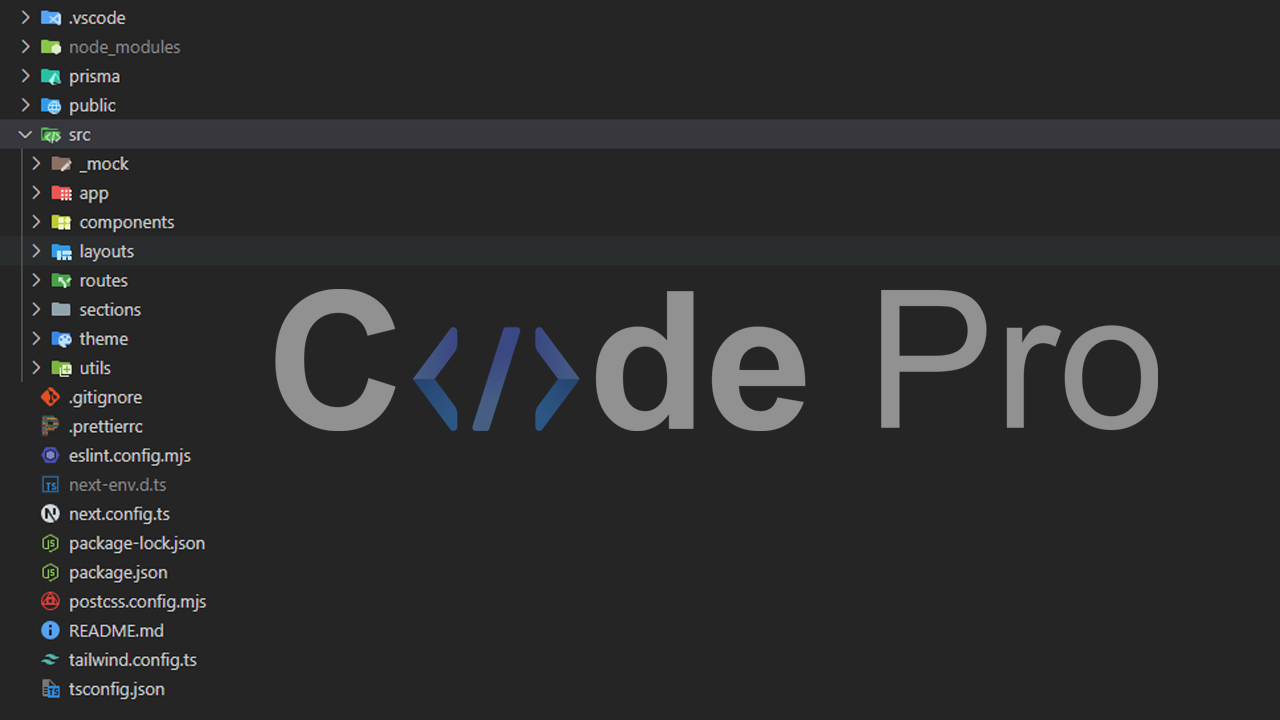
| Hình ảnh cấu trúc dự án Next.js của Code Pro với cấu trúc tương tự |
Cấu trúc thư mục đề xuất
Dưới đây là cấu trúc thư mục nâng cao dành cho dự án ReactJS:
/src
Thư mục gốc chứa toàn bộ mã nguồn ứng dụng. Đây là nơi tập trung mọi logic và giao diện. Các nhà phát triển nên giới hạn nội dung của thư mục này chỉ bao gồm các thành phần cốt lõi và thư mục con tổ chức rõ ràng.
/assets
Lưu trữ các tài nguyên tĩnh như hình ảnh, phông chữ, biểu tượng, và các tệp media khác. Cấu trúc bên trong có thể tổ chức như sau:
/images: Hình ảnh chung./icons: Biểu tượng vector hoặc ảnh PNG nhỏ./fonts: Các tệp phông chữ./videos: Video tĩnh sử dụng trong ứng dụng.
Sử dụng công cụ quản lý tài nguyên như Webpack hoặc Vite để tối ưu hóa việc tải các tài nguyên này.
/components
Chứa các thành phần ReactJS tái sử dụng như button, input, modal, và các thành phần giao diện khác. Cấu trúc thư mục con có thể như sau:
/common: Các thành phần giao diện chung./layout: Các thành phần giao diện layout./ui: Các thành phần giao diện người dùng.-
/specific: Các thành phần dành riêng cho một chức năng cụ thể nhưng có thể tái sử dụng trong tương lai.
Mỗi thành phần nên được tổ chức trong thư mục riêng chứa tệp logic (.jsx
hoặc .tsx), kiểu dáng (.css hoặc
.scss), và kiểm thử (.test.js):
/components
/common
/Button
Button.jsx
Button.css
Button.test.js
/layout
/Header
Header.jsx
Header.css
Header.test.js
/ui
/Input
Input.jsx
Input.css
Input.test.js
/specific
/ProductCard
ProductCard.jsx
ProductCard.css
ProductCard.test.js
/context
Lưu trữ các logic và trạng thái toàn cục. Ngoài việc sử dụng Context API hoặc Redux, bạn nên cân nhắc áp dụng các mô hình như Zustand hoặc Recoil để quản lý trạng thái dễ dàng hơn.
/data
Chứa dữ liệu tĩnh hoặc các tệp cấu hình JSON. Cấu trúc bên trong có thể bao gồm:
/locales: Dữ liệu ngôn ngữ./config: Cấu hình ứng dụng./mocks: Dữ liệu giả lập.
/features
Tổ chức mã nguồn theo từng tính năng cụ thể. Ví dụ:
/features
/auth
/components
/hooks
/pages
/services
/store
/products
/components
/hooks
/pages
/services
/store
Mỗi tính năng nên chứa các thành phần giao diện, logic, dữ liệu, và trạng thái riêng biệt. Điều này giúp giảm sự phụ thuộc giữa các thành phần và tăng khả năng tái sử dụng mã nguồn.
/page
Chứa các thành phần cấp trang. Thư mục này thường kết hợp với thư viện định tuyến (React Router hoặc Next.js):
/pages
/Home
Home.jsx
Home.css
Home.test.js
/Product
Product.jsx
Product.css
Product.test.js
/hooks
Chứa các custom hooks tái sử dụng trong ứng dụng. Cấu trúc bên trong có thể như sau:
/hooks
useAuth.js
useModal.js
useProduct.js
/layouts
Chứa các layout giao diện chung như header, footer, sidebar. Cấu trúc bên trong có thể như sau:
/layouts
/MainLayout
MainLayout.jsx
MainLayout.css
MainLayout.test.js
/AuthLayout
AuthLayout.jsx
AuthLayout.css
AuthLayout.test.js
/lib
Chứa các thư viện, hàm tiện ích, và các tệp hỗ trợ khác. Đây là nơi lưu trữ các hàm xử lý logic phức tạp hoặc các hàm tiện ích như format ngày tháng, xử lý chuỗi, và các hàm toán học. Ví dụ:
/lib
/api
api.js
/utils
format.js
math.js
string.js
/services
Chứa các logic gọi API, xử lý dữ liệu, và các tác vụ liên quan đến việc tương tác với server. Cấu trúc bên trong có thể như sau:
/services
/auth
authService.js
/product
productService.js
/styles
Chứa các tệp CSS hoặc SCSS toàn cục. Đây là nơi lưu trữ các kiểu dáng chung như biến màu, font-size, và các kiểu dáng mặc định cho ứng dụng.
/test
Chứa các tệp kiểm thử tự động. Cấu trúc bên trong có thể như sau:
/test
/unit
/components
/Button
Button.test.js
/Input
Input.test.js
/hooks
useAuth.test.js
useModal.test.js
/integration
/auth
auth.test.js
/product
product.test.js
/types
Chứa các kiểu dữ liệu TypeScript hoặc Flow. Cấu trúc bên trong có thể như sau:
/types
/models
user.ts
/enums
status.ts
/interfaces
product.ts
/utils
Chứa các hàm tiện ích, hàm xử lý logic, và các tệp hỗ trợ khác. Cấu trúc bên trong có thể như sau:
/utils
format.js
math.js
string.js
/public
Chứa các tệp tĩnh không được xử lý bởi Webpack hoặc Vite như favicon, tệp robots.txt, và các tệp khác cần truy cập trực tiếp từ client.
/scripts
Chứa các tệp script dùng để xây dựng, triển khai, hoặc quản lý dự án. Ví dụ:
/scripts
build.js
deploy.js
test.js
/config
Chứa các tệp cấu hình cho dự án như biến môi trường, cấu hình Webpack, hoặc cấu hình ESLint. Cấu trúc bên trong có thể như sau:
/config
/env
.env.development
.env.production
/webpack
webpack.config.js
/eslint
.eslintrc.js
Lợi ích của cấu trúc thư mục này
- Tối ưu hóa quy trình phát triển: Cấu trúc rõ ràng giúp giảm thiểu thời gian tìm kiếm và xử lý mã nguồn.
- Khả năng mở rộng cao: Dễ dàng thêm tính năng hoặc module mới mà không làm ảnh hưởng đến các phần khác.
- Cộng tác hiệu quả: Tổ chức tệp khoa học giúp các thành viên nhóm nhanh chóng hiểu được cấu trúc và logic.
- Hỗ trợ kiểm thử: Tách riêng các tệp kiểm thử giúp đảm bảo chất lượng và dễ phát hiện lỗi.
Với cấu trúc thư mục này, bạn có thể phát triển ứng dụng ReactJS một cách hiệu quả và dễ dàng mở rộng trong tương lai. Hãy áp dụng ngay để tận dụng tối đa lợi ích mà nó mang lại!
Theo:
Anh Duc Le


3 comments